Video creation and marketing have taken a significant role in the financial field. Businesses in financial services use video for marketing, branding, and events/updates. Meaning that video can be used in a multitude of ways. Its efficiency depends on how creative you can be. In this blog post, we discuss how you can create optimized thumbnails for your videos, with best practices, our preferred platform and examples to get you started.
What Makes the Thumbnail Important?
Think of the thumbnail as a CTA beckoning viewers to click on the video. If what they see interests them, they’re much more likely to follow the link and your video will gain a view, and you a potential return viewer. This will improve your CTR (Or Click-through-rate) which is useful for measuring video performance Thumbnails are also good for branding because as an advisor, you’re able to add recurring themes or design patterns. Making use of the same color, design scheme or basic outline will help distinguish you from other channels. It’s much like adding your own watermark to each video, and the thumbnails allow viewers to instantly recognize the content creator, putting a face to your business.
Where to Start Creating Thumbnails
The first challenge you’ll face is finding a place to start crafting your thumbnails. There are hundreds and possibly even thousands of options to choose from. But if we had to pick just one, Canva is our preferred choice. Not only is Canva free, but it makes it easy for everyone to create wonderful images that can be used for social media, blogs and thumbnails. It even has a library of pre-designed and pre-sized templates. But feel free to make your own.

How to Create a Thumbnail in Canva
Using Canva is easy and simple, especially for FMG customers who already benefit from FMG’s Canva integration. Below is a quick run-through on how to get started creating a thumbnail once you’ve created your account.
Step 1: For those who wish to start fresh, the first thing to take into account is the resolution size that you’ll be using for your thumbnail. The most commonly used resolution on YouTube is 1280×720 pixels. The ideal ratio to keep is 16:9 as this is what YouTube and most other video sites use for their video players.
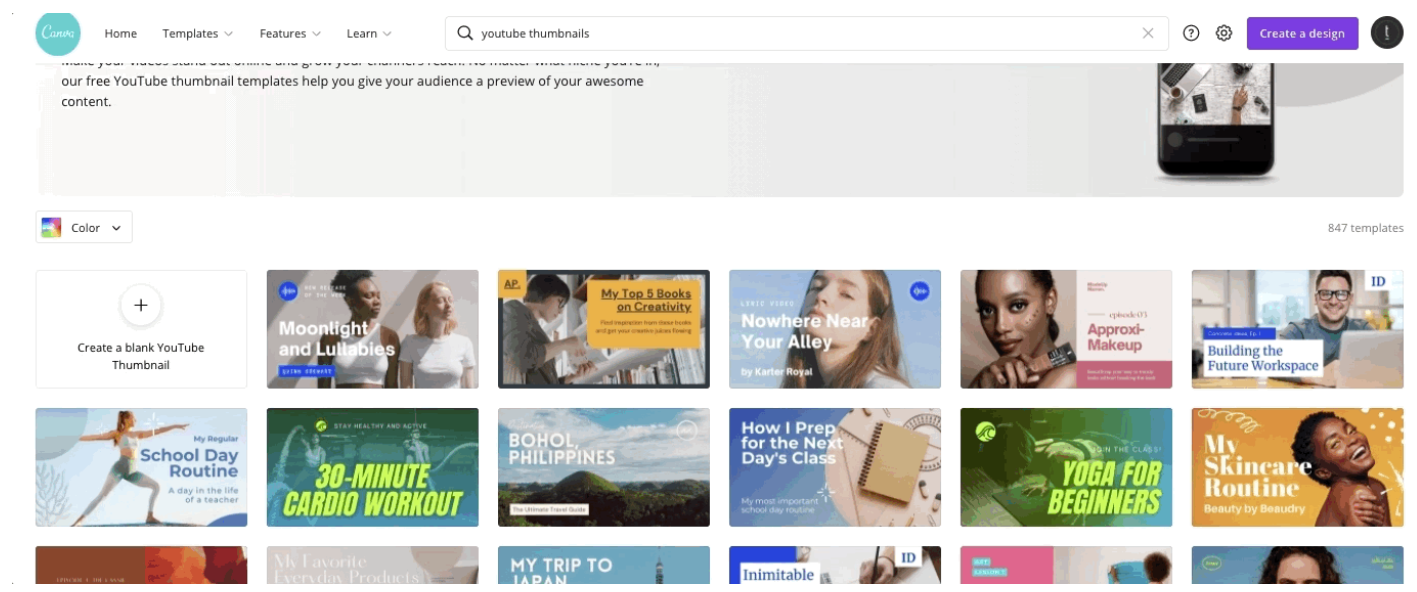
Step 2: For those who choose to take advantage of Canva’s thousands of thumbnail templates, your resolution is already set at the optimal size. To begin using a template, from the Canva homepage, use the search bar to type “thumbnail” and then hit enter. If you would prefer to start from scratch, simply click the “Custom size” button from the homepage, and set your image to the ideal 1280×270 resolution and 16:9 ratio.
Step 3: If you chose to work from a template, then from here you’ll be presented with a page housing thousands of thumbnail templates to choose from. Pick one that you feel would be a great starting point and click on it to get started. If you chose a custom image size, then you’re ready to start designing. For designing your image, be sure to reference our thumbnail design best practices below.
Step 4: Once your image is done, it’s time to download so that it can be used for all your thumbnail needs. To do this, just mosey on over to the top right of the page, click Share, and then Download. The important thing to remember is what file type you select. For this reason, be sure to choose either PNG or JPG as your file type.

Thumbnail Design Best Practices
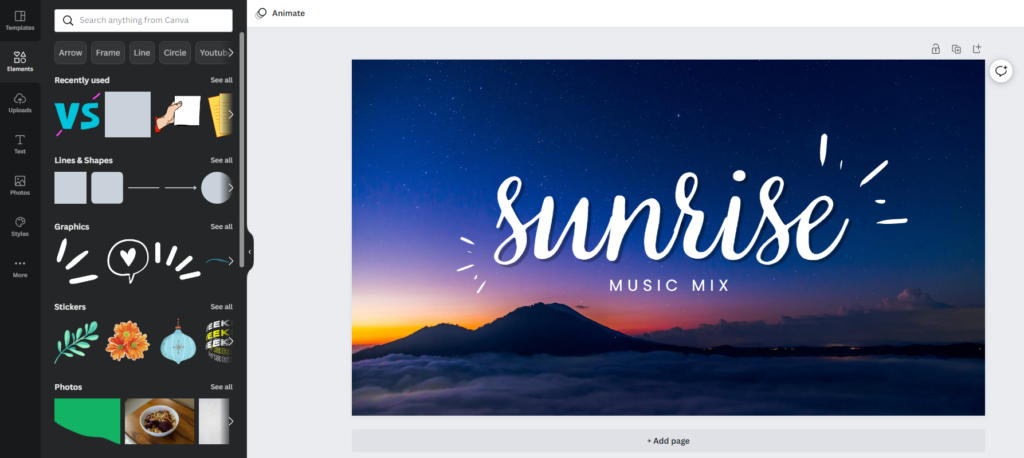
Time to begin creating the thumbnail masterpiece that you will present to the world. With Canva, there are a plethora of options to choose from. But it’s made easy with the navigation tab. Allowing users to:
- Use Canva-provided elements to enhance your work.
- Upload files to add to your creation.
- Select text from different styles and fonts.
- Access photos from their database of over a million images.
- Change the style of the design including color palettes and font sets.

What Should You Include In Your Thumbnail?
Since you now know how to create your thumbnail, it’s important to understand what to add to ensure it’s as impactful as possible. Don’t forget that the thumbnail is basically a CTA to get people to click on your video. Every advisor should try and create their own unique design for videos and attempt to follow a pattern in thumbnails to distinguish themselves.
Try including some of these in your thumbnail when designing them:
- Still images from the video that highlight the person you want to be “the face” of the company.
- Customized graphics to represent that video’s content.
- Combine the still image with the graphic to really add some oomph.
- An eye-catching word grab.

Along with things to include, there is also a set of things not to do when creating thumbnails. Including but not limited to:
- Using misleading images or words.
- Relying too heavily on over-the-top imagery.
- Too much going on can make it hard to follow.

What a Good Thumbnail Looks Like
Having gone over what a good thumbnail should include and look like. It’s time to take a look at some fellow financial advisors’ video thumbnails. These are all examples of thumbnails that help grab your attention and push viewers to click on the video.
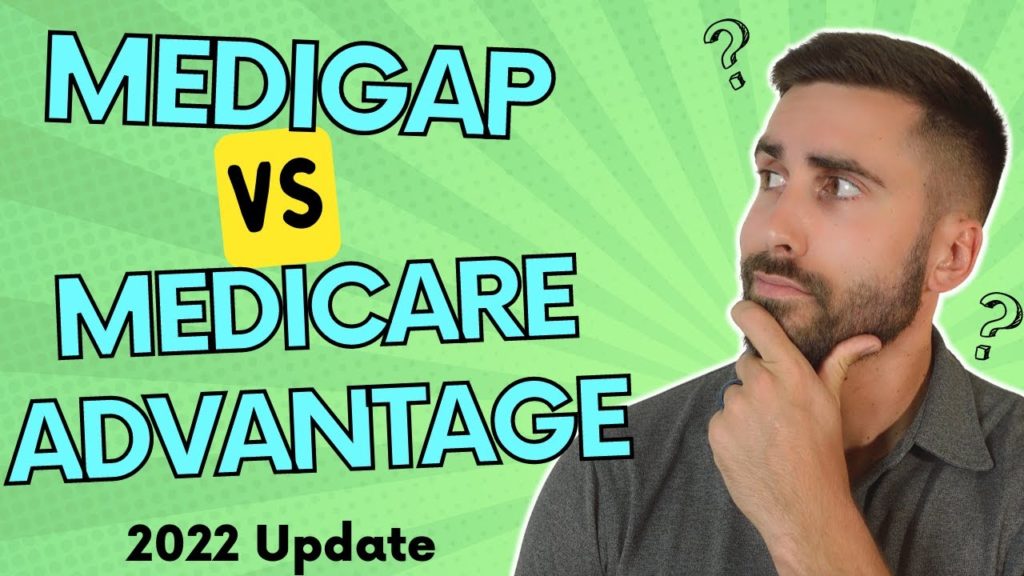
Example 1: Savvy Women Wealth Management
Savvy Women Wealth Management makes use of the simple word and still image thumbnails that let you know exactly what the video is about. There is no guessing and there’s definitely no click-baiting. It’s great because viewers click knowing the topic.

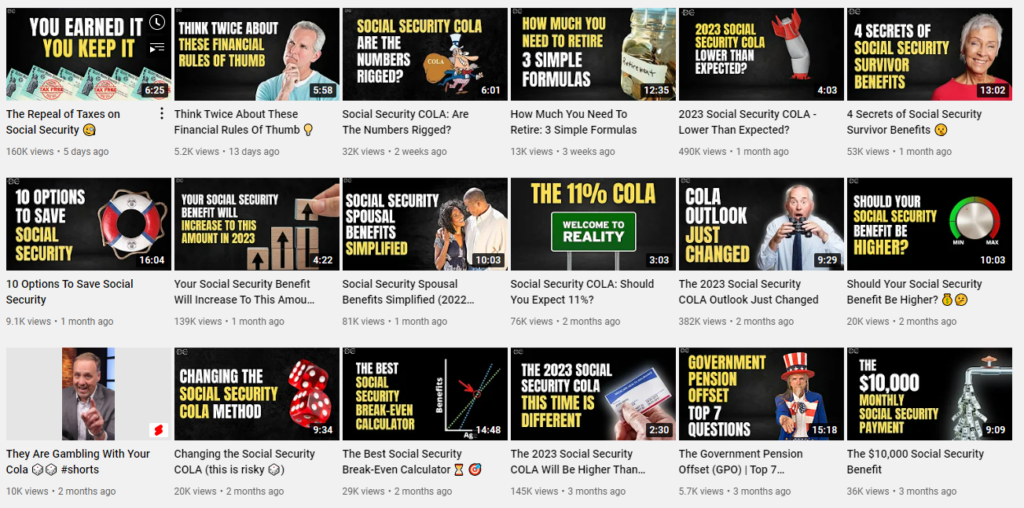
Example 2: Devin Carroll
Our next example is Devin Carroll who’s done an amazing job with his thumbnails. Devin has decided that his thumbnails should follow a certain design pattern that helps them stand out and distinguish his videos from other financial advisors. With a sleek black background, a still image, and then a combination of yellow and white text. This is a perfect example of thumbnail branding.

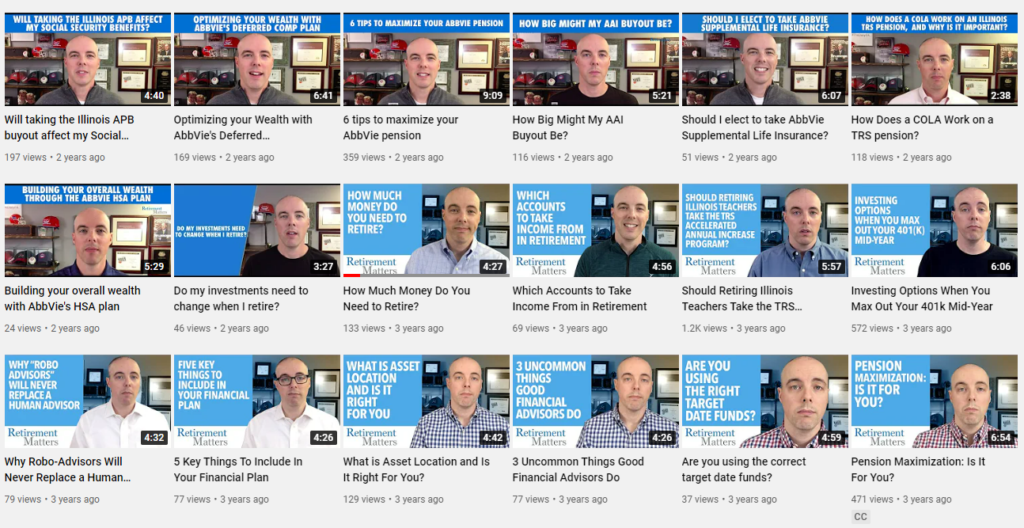
Example 3: Retirement Matters Inc.
Another good example of branding is from Retirement Matters Inc which goes for a more personal touch. Each thumbnail includes the same color and pattern theme but instead of just a still image, it has “the face” of the company. Including a person in the thumbnail increases the personability and helps entice people to click on the video.

As you can see, every advisor has their own way of creating and designing thumbnails. Feel free to use these examples and be inspired by them and see what you can come up with. As long as you follow this guide we’re sure you’ll create some amazing thumbnails that are sure to be eye-grabbing!
Related: How To Get Clients as a Financial Advisor: 6 Strategies and Examples